ALL >> Business >> View Article
How Can You Build An On-demand Marketplace App In React Native?

On-demand marketplace applications have revolutionized various industries by providing a platform that instantly connects buyers and sellers, enabling quick transactions, and that too, with a few finger clicks. The concept of an on-demand marketplace app has gained momentum in recent years due to the convenience it offers. The whopping success of solutions like Task Rabbit, Merry Maids, Urban Company, Urban Stems, Timesaverz, Rinse, Uber, Airbnb, DoorDash, Instacart, TaskRabbit, and Postmates indicates the high market demand for the on-demand marketplace model.
Needless to say, the on-demand marketplace model has become a lucrative business idea for entrepreneurs to consider. This post guides you through the methodology of developing an on-demand marketplace app with React Native. We have picked React Native as it’s one of the most preferred cross-platform frameworks for mobile app development.
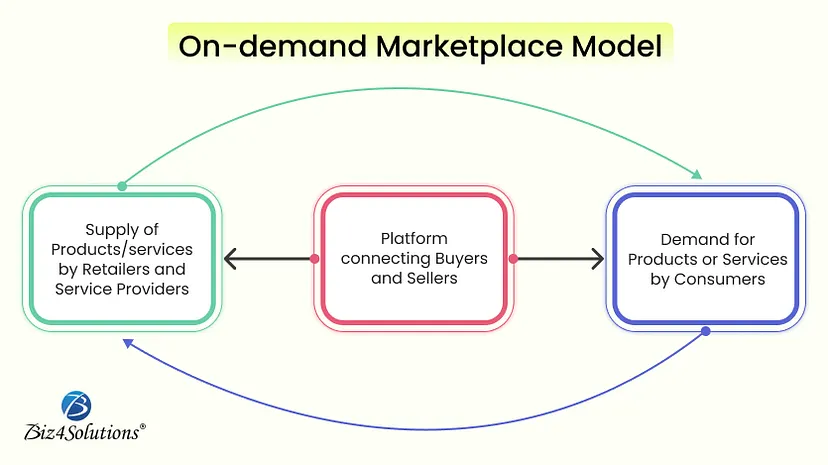
What is an On-demand Marketplace Model and how does it work?
On-demand ...
... Marketplace App
It is a mobile app that connects buyers and sellers or service providers, facilitating hassle-free transactions. App users can either avail of or provide various goods or services. It’s a platform where users can access a wide range of offerings, typically in real-time, and request immediate services or delivery.
Such applications come with a diverse range of products or services from multiple vendors or service providers, giving users a wide selection to choose from. Users also get up-to-date information on product or service availability and can view the current inventory, service availability, or the estimated time of delivery. This ensures transparency and helps customers make informed decisions.

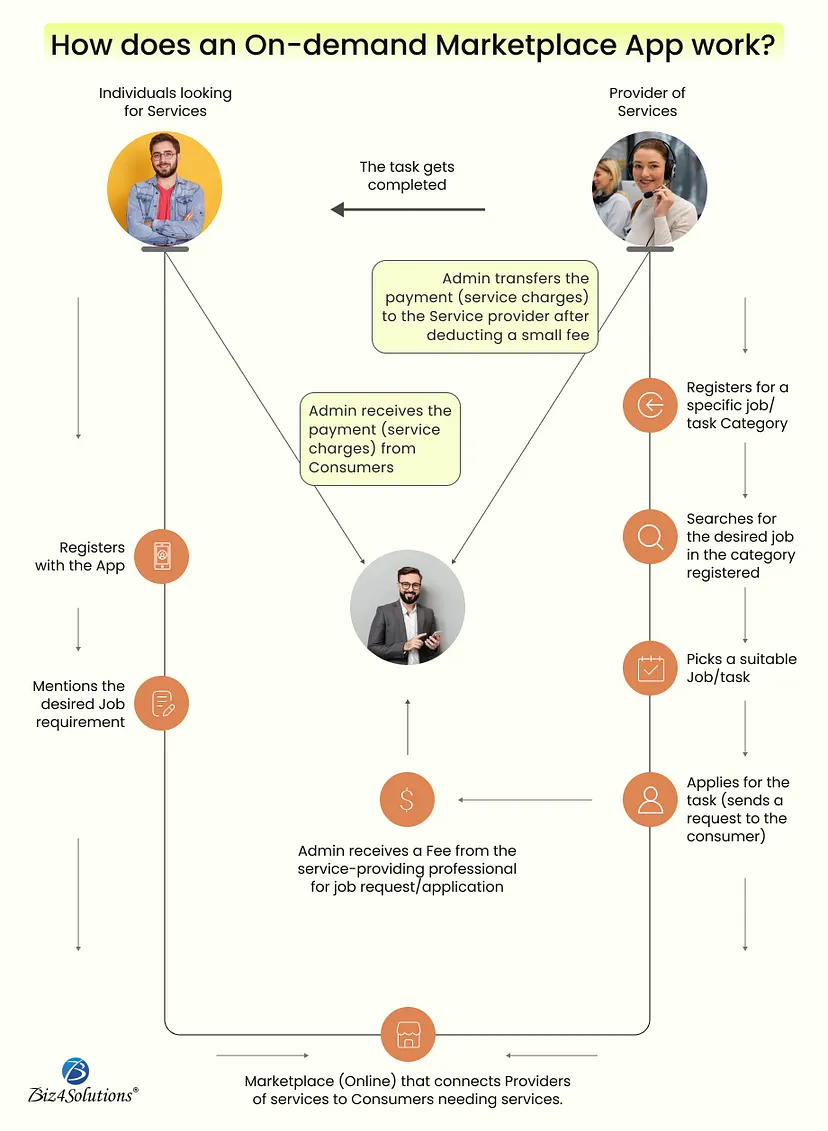
The Functioning of an On-demand Marketplace App
On-demand marketplace app offers to users, different product or service categories such as food delivery, home services, transportation, beauty and wellness, pet care, and more. They can view the available options, compare prices, read reviews or ratings, and select the desired item or service.
Once a user makes a selection, the app facilitates the transaction and coordinates the delivery or service provision. Payment is usually done through the app itself, making the process more convenient and secure. On the seller's side, they can manage their offerings, accept or decline requests, and fulfill orders through the app.

On-demand Marketplace App Development: Key Features
When developing an on-demand marketplace app, it's important to consider the key features that will enhance the user experience and provide value to both service providers and customers.
Basic Features
User Registration and Profiles: Users should be able to create accounts and set up profiles with relevant information such as contact details, payment preferences, and service preferences.
Advanced Search and Filters: Offer robust search functionality with advanced filters to allow users to find specific products, services, or providers based on parameters such as location, price range, ratings, availability, and more. Advanced search and filters enhance the UX and help users discover relevant options quickly.
Service Listings: Enable service providers to create detailed listings for their services, including descriptions, prices, availability, photos, and any additional relevant information required.
Booking and Scheduling: Provide a seamless booking process that allows users to schedule services at their preferred date and time. Send reminders and notifications to both service providers and customers.
Reviews and Ratings: Include a rating and review system that allows users to provide feedback and rate their experience with sellers or service providers available on the platform. This feature helps build trust and credibility within the marketplace and assists other users in making informed decisions.
In-App Messaging: Facilitate communication between service providers and customers through an in-app messaging system. Real-time messaging allows users to discuss product details, negotiate prices, and clarify any doubts or concerns directly within the app before they proceed to book the product or service.
Payment Gateway Integration: Integrate a secure and reliable payment gateway to enable seamless transactions between service providers and customers. Support multiple payment methods and ensure that users’ financial information is protected.
Real-Time Tracking: Implement real-time tracking system for services that require physical presence, such as deliveries or home services. This way, users can track the progress of their orders or services in real-time and also the location of the service provider.
Push Notifications: Send push notifications to users for various events, such as booking confirmations, reminders, order status updates, and special offers, discounts, or promotions. This keeps users engaged and informed about important events and encourages them to use the app more frequently.
Customer Support: Offer a dedicated customer support system through various channels like chat, email, or phone. The system should allow users to seek assistance, report issues, and receive prompt responses to their queries or concerns.
Geolocation: Utilize GPS technology for identifying users’ locations and provide relevant services or product recommendations. You can utilize Geolocation to display service providers or sellers within users’ close vicinity, estimate delivery times, and optimize route planning.
Analytics and Insights: Implement analytics tools that will gather data on user behavior, transaction patterns, popular categories, and other relevant metrics. This data will help service providers obtain insights regarding their performance, customer feedback, booking history, and other relevant data to help them improve their services. Based on these insights app administrators can make informed decisions, optimize the platform, and provide a better UX to end customers.
Social Media Integration: Enable users to connect their social media accounts for sharing their experiences, recommending services, and engaging with the platform's community.
Remember, these features serve as a starting point. You may need to tailor them as per the nature of your on-demand marketplace or add additional functionalities to meet specific requirements.
Advanced Features
To enhance user experience, here are some examples of advanced features that you can include in your on-demand marketplace platform.
Detailed User Profiles: Enable users to create detailed profiles with additional information such as location, preferences, ratings, reviews, and past transaction history. This helps build a layer of trust between buyers and sellers and makes way for personalized recommendations.
Contact Number Masking
This feature allows a user to make in-app calls without their phone number being disclosed. This approach aims to protect the privacy of users while facilitating communication between buyers and sellers. It works by providing an intermediary phone number that acts as a bridge between both parties.
Voice Commands and Chatbots
Voice commands and chatbots can greatly enhance the user experience in an on-demand marketplace platform by providing quick and convenient ways for users to interact with the platform. For instance, voice commands enable users to navigate through the platform using speech commands without the need for typing the command. Chatbots help users easily get information on any topic.
Multi-language and Multi-currency Support: The support for multiple languages and currencies will allow you to cater to a diverse user base and enhance your online visibility. This feature enables users from different regions to use the app comfortably and conduct transactions in their preferred language and currency.
Remember that the specific features required for an on-demand marketplace app may differ based on the target audience, industry, and unique requirements of the platform. As such, you must conduct thorough research and user testing to determine the most valuable and relevant features to include.
How to build a React Native Marketplace App?
Building an on-demand marketplace app using React Native involves several steps. Here are the key steps of the process:
Defining the Scope
Determine the specific features and functionality you want to include in your React Native marketplace app. Consider aspects like user registration, profiles, listings, search, bookings, payments, reviews, and notifications.
Setting up the Developer Environment
Here are the steps to follow for setting up the development environment for developing an on-demand marketplace app using React Native:
Step#1: Install Node.js and npm
Node.js is essential for React Native development. Install node.js from their official website and download the most recent Long-Term-Support (LTS) version that suits your OS. This installation process also includes Node Package Manager commonly called npm. You’ll need npm for managing dependencies.
Step#2: Install the React Native CLI
For installing React Native CLI (Command Line Interface), run this command in your command prop or terminal-
npm install -g react-native-cli
Step#3: Test Environment Set Up
For creating the test environment, you need to set up an emulator or connect a physical device. If you’re using a physical device, connect the device to your computer with a USB cable and ensure that USB debugging is enabled. If you prefer an emulator, you can use Android Studio (for Android development) or Xcode (for iOS development) for configuring it.
Step#4: Create a New React Native Project
In your terminal or command prompt, navigate to the directory where you wish to create your project. With this command, create a new React Native project:
npx react-native init MyMarketplaceApp
This will create a new directory named “MyMarketplaceApp” and set up the basic structure of a React Native project.
Step#5: Install Extra Dependencies
Run this command inside your project directory for installing the necessary dependencies.
cd MyMarketplaceApp
npm install react-navigation react-native-gesture-handler react-native-reanimated react-native-screens
These packages are commonly used for navigation and animations in React Native apps.
Step#6: Link Native Dependencies
Certain packages that you’ve installed in the previous step may require extra native code linking. To link these dependencies, run the command: npx react-native link
Step#7: Start the Development Server
Run this command for starting the metro bundler that will bundle the JavaScript code of your app.
npx react-native start
Keep the window of this terminal open as the development server needs to be running while you’re working on the app.
Step#8: Run the app on your Device or Emulator
Open another terminal or command prompt window, navigate to your project directory, and run one of the following commands based on your target platform:
For Android:
npx react-native run-android
For iOS:
npx react-native run-ios
This command will build your app and deploy it to the connected emulator or physical device.
Step#9: Code and iterate
With the development server running and the app deployed, you can start coding your marketplace app. Open your project directory in a code editor of your choice and modify the necessary files (usually in the “./src” directory) to implement the desired functionality.
Step#10: Reload the App
As you make changes to your code, you can reload the app for viewing the updates. In the emulator, you can press “R” or “RR” on your keyboard, or use the "Reload" option in the developer menu. On a physical device, you can shake the device to access the developer menu and choose the "Reload" option.
The aforesaid steps should help you set up a basic development environment for building an on-demand marketplace app with React Native.
Designing the App
Decide on the features and functionalities you plan to include in your app. Create wireframes or mockups to visualize the application's screens and user flows. Decide on the overall architecture and components required for your React Native marketplace app.
Configuring the Backend
Choose a backend technology stack best suited to your requirements (e.g., Node.js with Express, Firebase, etc.). Implement user authentication and authorization. Design the database schema to store user profiles, listings, transactions, etc., and configure APIs for handling data retrieval and manipulation.
Implementing UI Components
Create the necessary screens and components for your app's UI. Consider using popular UI libraries like React Navigation for navigation between screens and UI frameworks like NativeBase or React Native Elements for pre-built UI components. Make sure you create a consistent UI across the app. Implement reusable UI components like forms, buttons, cards, etc. Use styling techniques (CSS-in-JS, inline styles, or stylesheets) for customizing the app's appearance.
Implementing Features
Set up user registration and login functionality. You can use Firebase Authentication or a similar service for this purpose. This step involves creating the necessary screens, forms, and backend logic to handle user authentication. Thereafter, create screens that users can use for browsing and searching for listings. Implement filters and sorting options. Design the UI to display listings effectively and include relevant information.
Implement the ability for users to book services or products. For this, you need to build screens for booking details, date/time selection, and payment integration. It’s advisable to use a payment gateway like Stripe or PayPal for securely handling transactions.
Design screens where users can submit reviews and display them on the relevant listings. For implementing push notifications, you can use a service like Firebase Cloud Messaging (FCM).
Testing and Debugging
Thoroughly test your React Native on-demand marketplace app for bugs and usability issues. For example, perform unit tests and integration tests to check whether the individual features and components are functioning as expected. Employ debugging tools like the React Native debugger for identifying issues and fixing them. Also, carry out manual testing on various devices and screen sizes to ensure responsiveness.
Deployment
Prepare your app for deployment to app stores. Generate release builds for Android or/and iOS. Follow the documentation provided by Apple for the App Store and Google for the Play Store for generating the necessary app certificates, bundle identifiers, and store listings. Then, publish your app to the respective app stores.
Monetizing Strategies for the On-demand Marketplace Model
Take a look at some of the standard monetizing models the app owner can employ to generate revenue from an on-demand marketplace solution.
Commission Charges
One of the primary revenue streams for on-demand marketplace apps is charging a commission fee for each transaction executed through the platform. For example, a food delivery app may charge a percentage of the order value from restaurants or delivery partners.
Service Fees
You can charge service fees to customers for using your marketplace platform. For instance, a ride-hailing app may charge customers a service fee for each completed ride.
Subscription Plans
Some platforms offer subscription plans to customers, providing additional benefits or perks in exchange for a recurring fee. These plans often include benefits like discounted prices, free deliveries, or priority access to services.
Advertisements and Promotions
Partnering with businesses and allowing them to advertise or promote their products and services on the platform is another revenue generation stream. This can involve displaying sponsored listings, targeted advertisements, or featuring certain businesses prominently.
Premium Listings or Featured Placements
The app can offer premium listings or featured placements to businesses that are willing to pay an additional fee. This allows them to stand out from competitors and gain more visibility on the platform, potentially leading to increased customer engagement and sales.
It's important to note that not all on-demand marketplace apps use the same revenue models. Some platforms may implement a combination of these strategies. Pick the revenue streams based on the nature of the app, its target audience, and the industry it operates in.
In Conclusion
Marketplace apps are highly beneficial for service providers as well as service seekers. As an entrepreneur, all you need to do is build a platform that will connect users belonging to these two categories.
However, the process of developing a fully functional on-demand marketplace app with React Native is a complex task. Your app should have a smooth and intuitive user experience with easy navigation, quick search options, and user-friendly interfaces. It should be designed to make it effortless for users to find what they need and complete transactions efficiently.
Achieving the best results requires a strong understanding of React Native, backend development, and integration with various third-party services. Moreover, it's recommended to break down the development process into smaller tasks and tackle them one at a time. Additionally, you may need to seek further resources, tutorials, or documentation for specific aspects of your app's functionality. Here, you may consider hiring professional help, preferably from an experienced React Native app development company, to ensure productive outcomes.
Add Comment
Business Articles
1. Essential Photo Editing Tips To Enhance Your Website's AppealAuthor: ukclippingpath
2. 5 Ways To Revolutionize Telecom With Smart Inventory Management Software
Author: Kevin
3. Rubber Roller: Enhancing Industrial Efficiency And Performance
Author: Anar rub tech pvt.ltd.
4. Tips For Cleaning And Prepping Jars For Candle Making
Author: Namo Creations
5. Vip Desert Safari Dubai
Author: Safari kings deserts
6. Why Byst Offers The Best Mentorship Programs For Entrepreneurs
Author: Byst Youth
7. How A 5kw Solar System Can Power Your Home And Save You Money
Author: Keyur Patel
8. How Long To Get A Title Loan In Wyoming | Ez Car Title Loans
Author: Ez Car Title Loans
9. Lucintel Forecasts The Global Thermoplastic Composites Market To Reach $26 Billion By 2030
Author: Lucintel LLC
10. Essential Features To Look For In An Event Management App
Author: Event Management App
11. Technology Landscape, Trends And Opportunities In The Global Micro-led Market
Author: Lucintel LLC
12. Data Visualization Software Market Forecast: Growth In Cloud Solutions
Author: mmr
13. Lucintel Forecasts The Global Food Packaging Market To Reach $xx Billion By 2024
Author: Lucintel LLC
14. Beyond Wealth: Unlocking The Power Of Family Office Services In India
Author: Drishti Desai
15. Enteral Single Use Syringes Market Size & Share, Analysis 2031
Author: Andy








